Notice
Recent Posts
Recent Comments
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- Push
- 이벤트 위임
- 비동기
- 문자열
- 모듈
- map
- This
- 클로저
- 배열
- animation
- IntersectionObserver
- array
- 애니메이션
- ios
- object
- ajax
- 이벤트
- dom
- event
- input
- scroll
- 이벤트 루프
- 객체
- Promise
- slice
- video
- json
- 스크롤
- Flex
- ES6
Archives
- Today
- Total
FEDev Story
그라디오(Gradio) - 블록 레이아웃 본문
◆ Row
Row는 앱 안에서 컴포넌트를 수평으로 배치할 때 사용한다.
with gr.Blocks() as app:
with gr.Row():
컴포넌트1
컴포넌트2import gradio as gr
with gr.Blocks() as app:
with gr.Row():
btn1 = gr.Button("A")
btn2 = gr.Button("B")
btn3 = gr.Button("C")
app.launch()
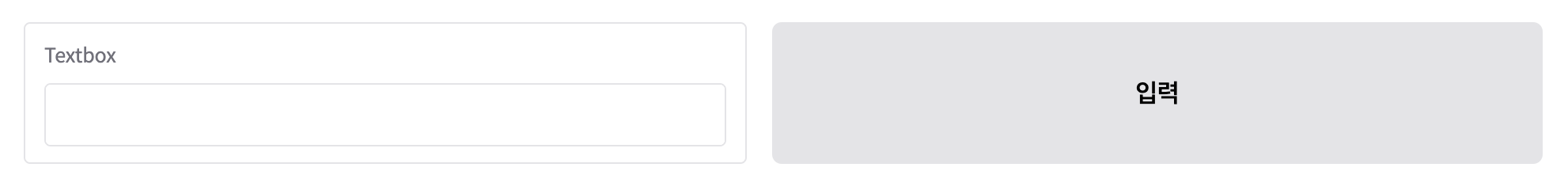
import gradio as gr
with gr.Blocks() as app:
with gr.Row(equal_height=True):
text = gr.Textbox()
btn2 = gr.Button('입력')
app.launch()
두 개의 컴포넌트 높이가 다른 경우 gr.Row() 안에 equal_height=True를 넣어 주면 높이가 자동으로 맞춰진다.
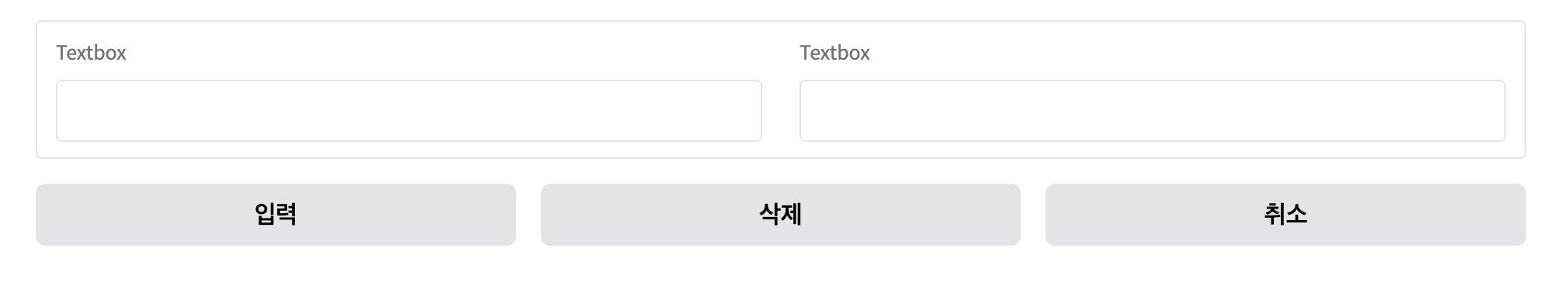
import gradio as gr
with gr.Blocks() as app:
with gr.Row(equal_height=True):
text1 = gr.Textbox()
text2 = gr.Textbox()
with gr.Row():
btn1 = gr.Button("입력")
btn2 = gr.Button("삭제")
btn3 = gr.Button("취소")
app.launch()
◆ Column
Column은 앱 안에서 수직으로 컴포넌트를 배치할 때 사용한다. 그라디오는 기본값으로 블록을 세로로 쌓은 것을 지원하기 때문에 gr.Column()을 생략할 수 있다.
with gr.Blocks() as app:
with gr.Column():
컴포넌트1
컴포넌트2
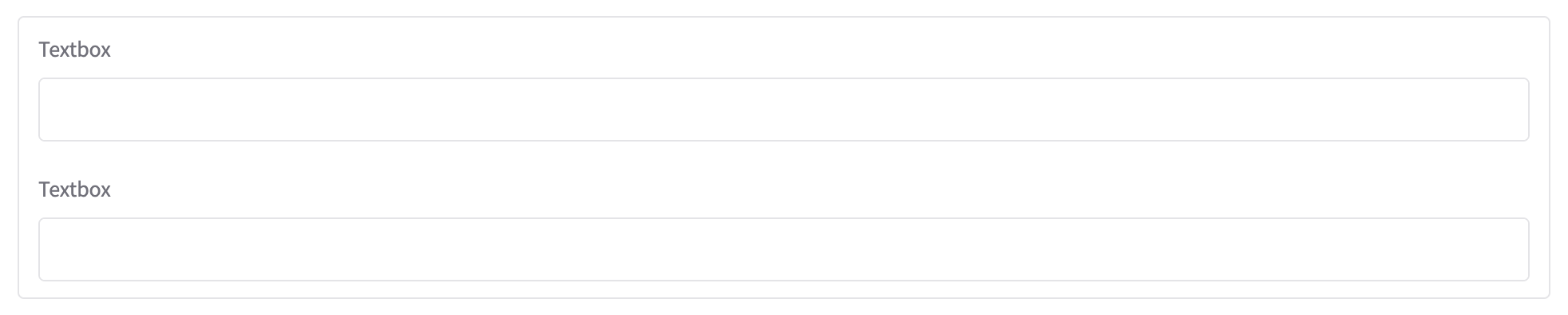
app.launch()import gradio as gr
with gr.Blocks() as app:
with gr.Column():
text1 = gr.Textbox()
text2 = gr.Textbox()
app.launch()
import gradio as gr
with gr.Blocks() as app:
with gr.Row(equal_height=True):
with gr.Column(scale=2):
text1 = gr.Textbox()
text2 = gr.Textbox()
with gr.Column(scale=1):
btn1 = gr.Button("입력")
btn2 = gr.Button("삭제")
btn3 = gr.Button("취소")
app.launch()여러 개의 컬럼을 사용할 때 각 컬럼의 width 비율을 조절할 수 있다. 이 때 사용하는 변수값이 scale이다. 위 코드에서 gr.Column(scale=2)와 같이 입력하여 textbox가 있는 컬럼의 넓이가 버튼이 있는 컬럼보다 2배 더 큰 것을 알 수 있다.

◆ 탭
탭은 레이아웃을 탭으로 구성할 때 사용하는 요소이다.
import gradio as gr
with gr.Blocks() as app:
with gr.Tab("구매"):
text1 = gr.Textbox()
btn1=gr.Button("구매하기")
with gr.Tab("환불"):
text2=gr.Textbox()
btn2=gr.Button("환불하기")
app.launch()
◆ 그룹
그룹은 레이아웃을 구성할 때나 컴포넌트들을 여백없이 결합할 때 사용한다. gr.Group()을 사용하고 결합할 컴포넌트를 입력하면 된다.
import gradio as gr
with gr.Blocks() as app:
with gr.Group():
text1 = gr.Textbox()
btn1=gr.Button("구매하기")
with gr.Group():
text2=gr.Textbox()
btn2=gr.Button("환불하기")
app.launch()위 코드에서 두 개의 그룹으로 각각 textbox와 버튼을 자식으로 넣었다. group을 사용할 컴포넌트들이 여백없이 버튼과 텍스트 박스가 붙어 있는 것을 확인할 수 있다.

[출처] Hey, 파이썬! 생성형 AI 활용 앱 만들어 줘
Hey, 파이썬! 생성형 AI 활용 앱 만들어 줘 - 예스24
파이썬을 기반으로 최신 생성형 인공지능 활용 앱을 개발하는 개념과 방법을 알려주는 신간이 나왔다. “Hey, 파이썬!”하고 친근하게 부르기만 하면 다 해결될 것만 같은 이 책은 간결하고 이해
www.yes24.com
'AI' 카테고리의 다른 글
| 챗GPT 300% 활용법 이도혜 강사 강연후기 (0) | 2025.04.20 |
|---|---|
| 그라디오(Gradio) - 컴포넌트 (0) | 2025.03.25 |
| 그라디오(Gradio) (0) | 2025.03.19 |
| 챗 GPT API 사용해보기 (0) | 2025.03.18 |
Comments



