| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 이벤트 루프
- event
- 객체
- ajax
- 이벤트 위임
- ios
- 모듈
- IntersectionObserver
- 비동기
- 배열
- This
- map
- slice
- object
- scroll
- dom
- Flex
- json
- input
- Promise
- Push
- animation
- 이벤트
- video
- ES6
- 문자열
- array
- 스크롤
- 클로저
- 애니메이션
- Today
- Total
FEDev Story
그라디오(Gradio) - 컴포넌트 본문
◆ 데이터
데이터 컴포넌트는 'str', 'number', 'bool', 'date', 'markdown' 등을 사용할 수 있다. 판다스의 데이터 프레임을 기본으로 사용한다. 출력 데이터 타입은 numpy array 타입이나 파이썬의 array로 출력할 수 있다.
import gradio as gr
def display(data):
return data
gr.Interface(fn=display, inputs=gr.Dataframe(), outputs="dataframe").launch()
◆ 미디어
그라디오에서는 image, video, audio, file 등의 파일을 media 컴포넌트를 통해 사용할 수 있다.
○ 이미지 컴포넌트 - gr.Image()
다음은 이미지를 입력하는 예제이다.
import gradio as gr
def display(image):
return image.rotate(90)
gr.Interface(fn=display, inputs=gr.Image(type="pil"), outputs="image").launch()
gr.Image() 컴포넌트를 사용할 때 미리 예제 등을 넣어 호출할 수도 있다. 아래 코드는 gr.Interface()에 4번째 매개변수 examples에 리스트로 예제 이미지의 경로를 지정했다. 그리고 inputs에 기본값으로 이미지를 입력하기 위해 gr.Image() 컴포넌트에 value 속성을 사용하여 앱이 실행될 때 value에 해당하는 이미지가 inputs에 출력되고 있다.
import gradio as gr
import os
def display(image):
return image.rotate(45)
app = gr.Interface(
display,
gr.Image(type="pil", width=400, height=300, value="sample_data/images/hey_exam_1.jpg"),
gr.Image(type="pil", width=400, height=300),
examples=["sample_data/images/hey_exam_1.jpg", "sample_data/images/hey_exam_2.jpg", "sample_data/images/hey_exam_3.jpg"],
)
app.launch()https://b9944f546a3e646591.gradio.live/

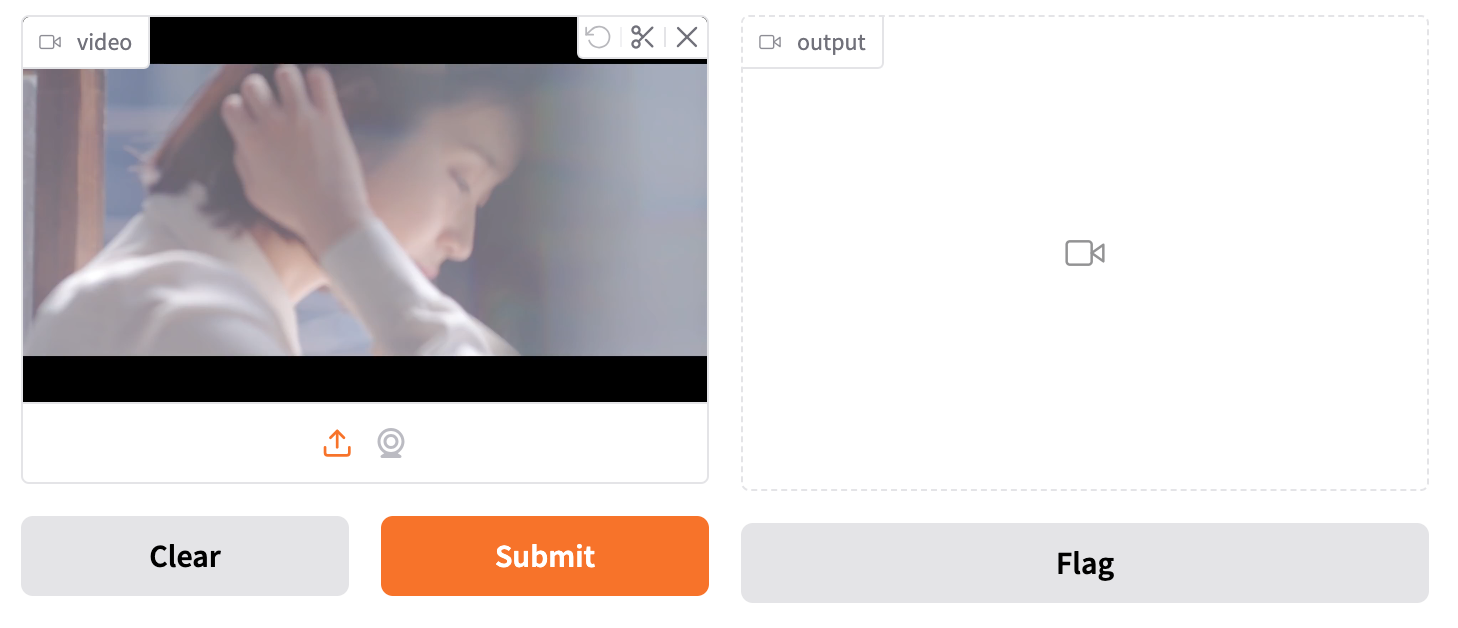
○ 비디오 컴포넌트 - gr.Video()
import gradio as gr
def display(video):
return video.rotate(90)
gr.Interface(fn=display, inputs=gr.Video(), outputs="video").launch()
○ 오디오 컴포넌트 - gr.Audio()
import gradio as gr
def display(audio):
return audio.rotate(90)
gr.Interface(fn=display, inputs=gr.Audio(), outputs="audio").launch()
◆ 셀렉트 박스
셀렉트 박스는 여러 개의 체크 박스를 하나로 묶어 사용할 수 있는 컴포넌트이다. 결과값은 리스트 형태로 전달된다.
import gradio as gr
def display(cart):
text='장바구니 : '
for item in cart:
text += item
text += ', '
return text
gr.Interface(
display,
gr.CheckboxGroup(["사과", "딸기", "바나나", "수박"]),
"text"
).launch()https://56203e692ab69d6f55.gradio.live/

◆ 슬라이더
슬라이더 바를 생성할 때 최소값(minimum)과 최대값(maximum)값을 입력하고 슾라이더 바 이동시 변경되는 값을 step으로 조절한다.
import gradio as gr
def display(value):
return "구매 개수 : " + str(value)
gr.Interface(fn=display, inputs=gr.Slider(minimum=0, maximum=100, step=1), outputs="text").launch()https://ae0cd4ed7810025280.gradio.live/

◆ 드롭다운
첫번째 인수에 리스트 형태로 드롭다운에 들어갈 값을 입력한다. 두번째 인수는 드롭다운 메뉴위에 표시될 라벨, 세번째 인수에는 정보를 입력한다.
import gradio as gr
def display(dropmenu):
return dropmenu + "으로 이동합니다."
gr.Interface(
fn=display,
inputs=gr.Dropdown(["1층", "2층", "3층"], label="이동 층", info="이동할 층을 골라주세요"),
outputs="text"
).launch()https://04f3325ed09616e819.gradio.live

◆ 클리어버튼
import gradio as gr
def display(text):
return text
with gr.Blocks() as app:
text1 = gr.Textbox(label="Name")
text2 = gr.Textbox(label="Output")
btn = gr.Button(value="Submit")
btn.click(display, inputs=text1, outputs=text2)
gr.ClearButton([text1, text2])
app.launch()
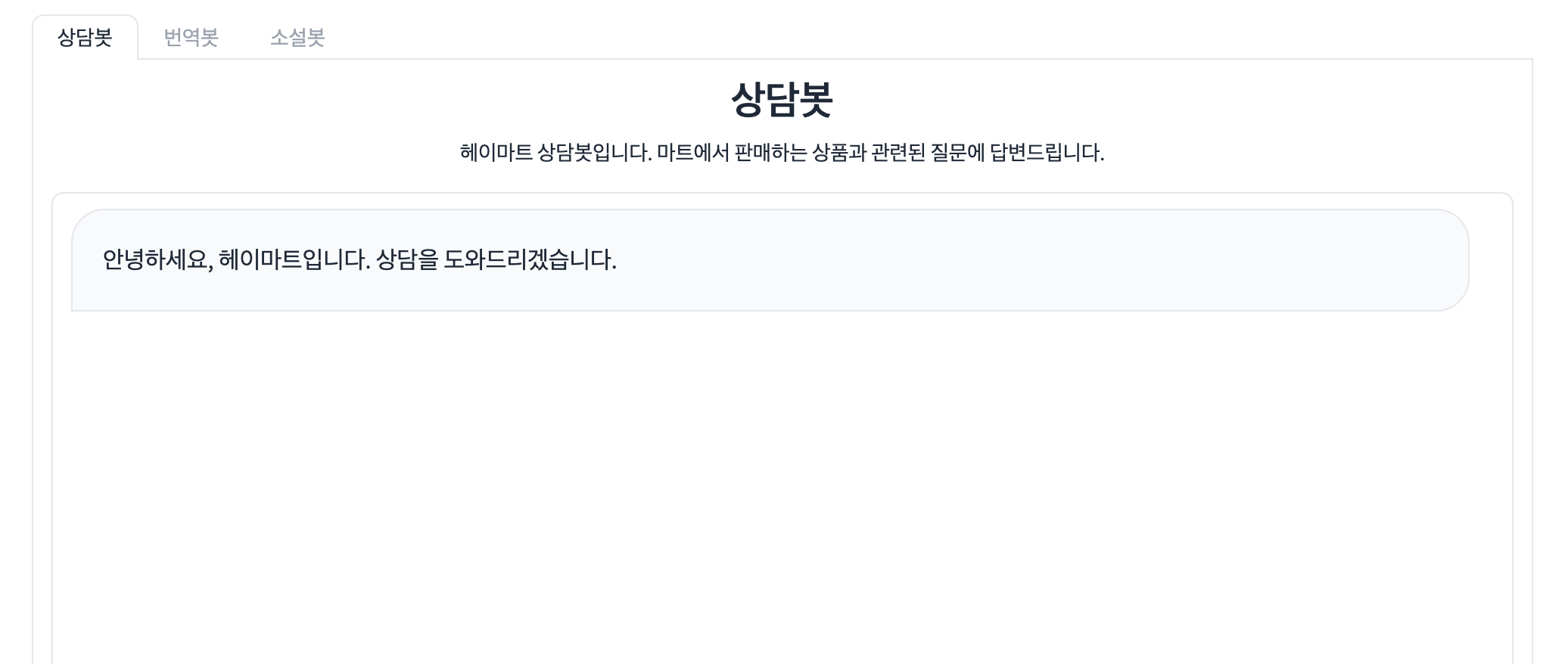
◆ 마크다운
타이틀 및 설명과 같은 일반적인 텍스트를 마크다운 문법으로 작성한다. value에 마크다운 문법을 바탕으로 작성한다.
import gradio as gr
with gr.Blocks(theme=gr.themes.Default()) as app:
gr.Markdown(
value="""
# <center>상담봇</center>
<center>헤이마트 상담봇입니다. 마트에서 판매하는 상품과 관련된 질문에 답변드립니다.</center>
"""
)
...
app.launch()
◆ 챗봇 (gr.Chatbot())
채팅 내역이 나타나는 채팅 화면이다.
import gradio as gr
with gr.Blocks(theme=gr.themes.Default()) as app:
gr.Chatbot(
value=[[None, "안녕하세요, 헤이마트입니다. 상담을 도와드리겠습니다."]],
show_label=False
)
...
app.launch()value는 채팅 내역을 저장하는 역할을 한다. value에 들어가는 값의 형태는 [[ , ], [ , ] ...]와 같이 리스트이다.
value=[[사용자 입력 데이터, 챗봇 입력 데이터]]
value=[["user input 0", "chatbot input 0"]]
show_label을 False로 설정하면 채팅 레이아웃 좌측 상단의 작은 Chatbot 라벨을 제거한다.

[출처] Hey, 파이썬! 생성형 AI 활용 앱 만들어 줘
Hey, 파이썬! 생성형 AI 활용 앱 만들어 줘 - 예스24
파이썬을 기반으로 최신 생성형 인공지능 활용 앱을 개발하는 개념과 방법을 알려주는 신간이 나왔다. “Hey, 파이썬!”하고 친근하게 부르기만 하면 다 해결될 것만 같은 이 책은 간결하고 이해
www.yes24.com
'AI' 카테고리의 다른 글
| 챗GPT 300% 활용법 이도혜 강사 강연후기 (0) | 2025.04.20 |
|---|---|
| 그라디오(Gradio) - 블록 레이아웃 (0) | 2025.03.24 |
| 그라디오(Gradio) (0) | 2025.03.19 |
| 챗 GPT API 사용해보기 (0) | 2025.03.18 |



